首页 » Linux » OpenCart » 阅读文章
OpenCart伪静态和相关seo优化
opencart伪静态
1.将.htaccess.txt用notepad++等编辑器改名为.htaccess成为apache的配置文件,如果网站放在子目录如shop下,RewriteBase /改为RewriteBase /shop/
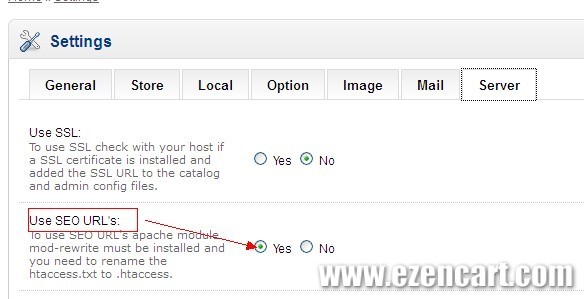
2.在System -> Settings -> [ Edit ] -> Sever中将Use SEO URL's改为yes
3.OpenCart伪静态产品和分类伪静态url是要自己定义的。填写产品或分类时有SEO keyword这一项就填写链接的。
4.将.htaccess.txt用notepad++等编辑器改名为.htaccess,如果网站放在二级目录RewriteBase /后面加上二级目录的名称。
自动填写SEO keyword
由于Opencart每个分类和产品页url伪静态都要自己填写,产品数量很多的话,会非常麻烦,可以使用SEO Script Generator插件
SEO Script Generator下载地址:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=1557
其他页面伪静态
方法一
像这些如购物车页,付款页本身我们是不希望网站的权重分配到他们头上的,所以直接在模板里nofollow掉这些页面的的链接,在robots.txt屏蔽这些页面的爬行。
方法二
适用技术爱好者,手动修改
此方法转载:http://kingplesk.org/archives/71
如重写首页链接:http://127.0.0.1/opencart/index.php?route=common/home
在数据库url_alias 表中插入一行
common=home index.html
修改页面/opencart/catalog/controller/common/seo_url.php
} else {
$this->request->get['route'] = 'error/not_found';
}
上面加上
if ($url[0] == 'common') {
$this->request->get['route'] = 'common/'.$url[1];
}
此时就可以使用http://127.0.0.1/opencart/index.html 访问了
同理Account 的做法跟 Common 一样的道理http://127.0.0.1/opencart/index.php?route=account/account,数据库中插入account=account account.html
要加入判定的代码
if ($url[0] == 'account') {
$this->request->get['route'] = 'account/'.$url[1];
}
这里需要特别注意,
http://127.0.0.1/opencart/index.php?route=account/account
http://127.0.0.1/opencart/index.php?route=account/edit
http://127.0.0.1/opencart/index.php?route=account/history
这几个地址只用加入一段,因为他们都是 acoount/ 开头的.所以不用重复加代码
由于,页面上很多使用 固定地址,所以我们要去代码中将 地址改掉,一般的地址都在/opencart/catalog/controller ,如Home Log Off Account Shoppingcart Checkout这几个地址都在/opencart/catalog/controller/common/header.php
$this->data['home'] = $this->url->link('common/home');
$this->data['wishlist'] = $this->url->link('account/wishlist');
$this->data['logged'] = $this->customer->isLogged();
$this->data['account'] = $this->url->link('account/account', '', 'SSL');
$this->data['cart'] = $this->url->link('checkout/cart');
$this->data['checkout'] = $this->url->link('checkout/checkout', '', 'SSL');
例如account,我们可以修改成
$this->data['account'] = HTTP_SERVER . 'account.html';
方法三
如首页,账户页,登录页等页面url的伪静态
Sitewise Pretty URLs下载地址:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=2955
1.49版可以使用Auto Seo插件解决所有伪静态问题。地址:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=547
1.5x版 Auto Seo插件是收费的,地址:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=2490
OpenCart首页meta信息修改
OpenCart首页的meta title和meta description是可以在后台直接设置的具体位置:
System -> Settings -> [ Edit ] ->Store
Title对应的是meta title,Meta Tag Description对应的是meta description
首页的meta keyword要使用插件实现。
Store Keyword 下载地址:http://www.opencart.com/index.php?route=extension/extension/info&extension_id=773
安装非常简单,将upload文件夹内容复制到对应文件中即可。meta keyword同样是在System -> Settings -> [ Edit ] ->Store中设置。
注:由于一般首页关键词不会频繁修改,所以可以直接修改文件实现,而不用安装插件
修改catalog\controller\common\home.php,查找
$this->document->setTitle($this->config->get('config_title'));
在其下添加
$this->document->setKeywords('xxx');
xxx改为自己的关键词。
声明: 本文由Ezencart原创,转载请保留链接:OpenCart伪静态和相关seo优化








评论 共3条 (RSS 2.0) 发表评论
非常感谢,刚好想知道meta标签设置在你这里的找到了。
你用的是wordpress吧,请教一下图片放大是使用什么插件?
我这个是博客模板自带的,wordpress也有类似lightbox插件的